Optimasi Linhub.IO
Part 2
posted to on 17 February 2017
Masih lanjut dari artikel optimasi sebelumnya, dimana saya melihat skor teman di blognya dengan skor

dimana cukup tinggi dengan skor sempurna pada mobile friendliness, akhirnya saya memutuskan untuk sedikit mengubah tampilan dengan tetap mempertahankan performa hal yang saya lakukan antara lain :
-
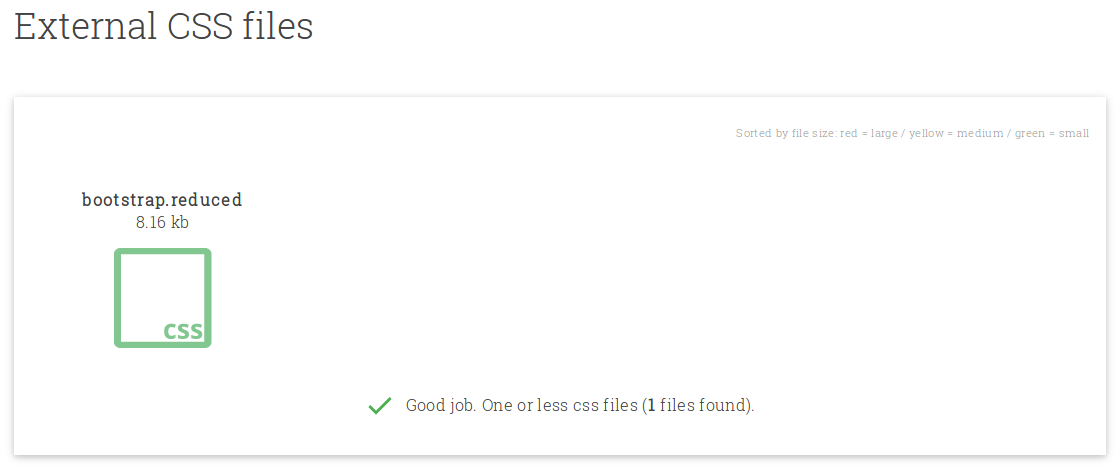
Mengurangi berkas
.cssmenjadi satu file dengan ukuran 8KB atau lebih kecil
Untuk melakukan proses ini saya menggunakan bantuan dari UnCSS Online untuk membuang style yang tidak digunakan, serta CSS Compressor untuk mengurangi ukuran dari berkas css, ukuran berkas terakhir 8.16KB cukuplah ya .. -
Mengurangi ukuran berkas
.js
Untuk melakukan proses ini saya menggunakan JS Compress, serta mengubah full jquery menjadi sebuah fungsi sederhana untuk mengurangi ukuran berkas menjadi 993B saja.
Wow .. wow .. wow ..
Ukuran berkas berhasil dikurangi kemudian saya menggunakan tool CSS Delivery Tool untuk memeriksa apakah sudah memenuhi syarat, dan berikut hasilnya

Sepertinya sudah lebih baik mari kita uji performa situs ini

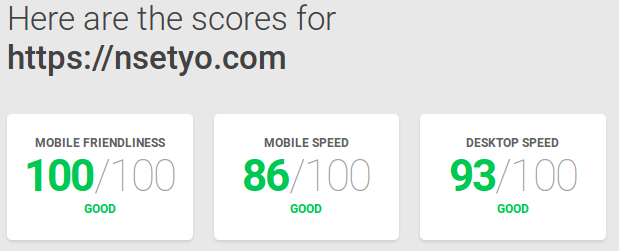
Wow sungguh mengedjoetkan sekali, mari kita uji situs nsetyo

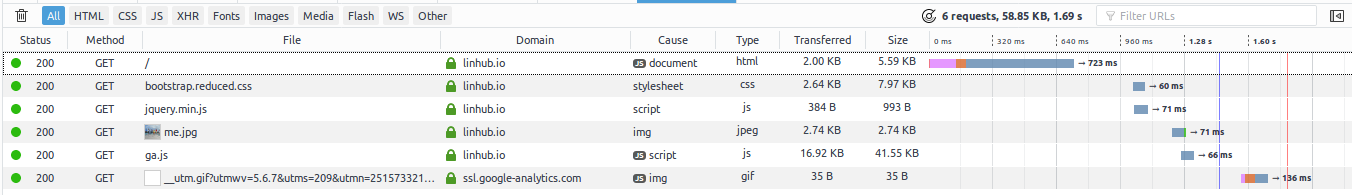
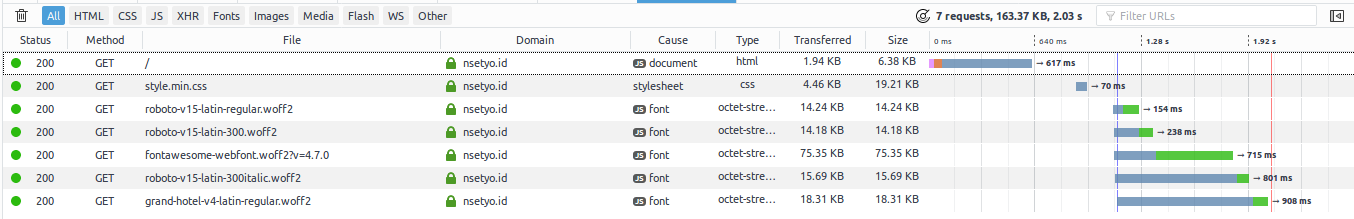
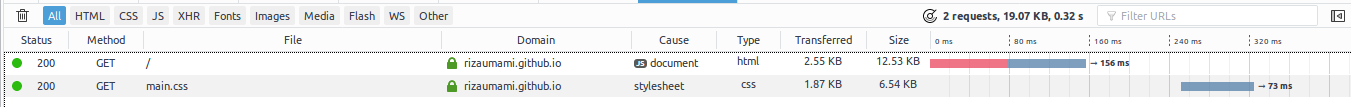
Akhirnya bisa sedikit lebih cepat, walaupun jika nsetyo melakukan optimasi maka akan berbeda jauh. Tapi hal ini mengingatkan saya akan situs pertama yang saya gunakan sebagai acuan mari kita buktikan

Ajegile ternyata ini lebih wow dari yang saya bayangkan, page di-load hanya dalam 0.32s berbeda cukup jauh dengan linhub di angka 1.69s (T_T).
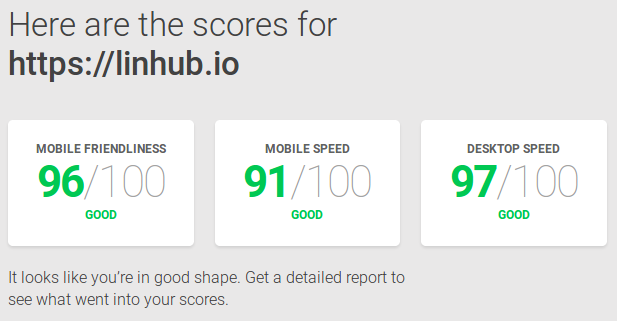
Tapi bukan itu tujuan kita, mari kita uji dengan Think With Google apakah ada peningkatan ..

Dan setelah proses panjang diatas kesimpulan yang saya ambil adalah