What To Do After Move to Firebase Hosting
Mengatur Firebase untuk Lebih Baik
posted to Firebase on 08 April 2017
Akhirnya semalam pindahan linhub untuk menggunakan hosting Firebase telah berhasil, sebelumnya sempat ada masalah pada permalink yang saya gunakan, namun hal ini dapat diselesaikan karena bantuan dari teman bernama Pringgo Radianto yang menyadari bahwa kesalahan ada pada permalink dan bukan routing. Setelah berhasil pindahan dari Github Pages ke Firebase ada beberapa hal yang saya sadari
-
Layanan
Sparkhanya menyediakan 1 GB Storage
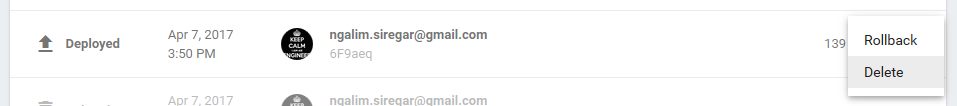
Hal ini mengejutkan saya karena batasannya hanya 1 GB, ketika melakukan perintahbundle exec jekyll build ./_siteakan menghasilkan berkas sebesar 11 MB. Jika saya menjalankan Challenge ODOA dimana sehari diperlukan satu artikel maka dalam 1 bulan akan meghabiskan storage kurang lebih 300 MB, itu jika tidak ada kesalahan seperti typo atau tulisan yang kurang jelas. Untuk mengatasi ini Firebase memberikan opsi bagi kita untuk menghapus berkas yang sebelumnya kita deploy. Cukup pilih menu di tombol kanan daftar deploy dan pilih Delete, saya hanya menyediakan 3 berkas deployment untuk berjaga-jaga.
-
Layanan Travis-CI Menggunakan Zona Waktu Berbeda
Perihal ini menyebabkan ketika saya melakukan build untuk linhub tidak menampilkan post yang saya buat di zona waktu saya (GMT +9), hal ini dapat diakali dengan menambahkanfuture: truepada berkas_config.yml. Serta menambah baris berikut pada.travis.ymlbefore_script: - export TZ=Asia/Jayapura - date -
Firebase tidak mengatur
Cache-Controluntuk berkas statis secara otomatis
Seperti yang kita ketahui, sangat penting untuk mengatur resource yang bisa kitacacheagar mengurangi waktu ketika user membuka halaman linhub. Untuk itu saya melakukan beberapa pengaturan melaluifirebase.jsonmenjadi seperti berikut{ "hosting": { "public": "_site", "headers": [ { "source" : "**/*.@(eot|otf|ttf|ttc|woff|font.css)", "headers" : [ { "key" : "Access-Control-Allow-Origin", "value" : "*" } ] }, { "source" : "**/*.@(jpg|jpeg|gif|png)", "headers" : [ { "key" : "Cache-Control", "value" : "max-age=31536000" } ] }, { "source" : "404.html", "headers" : [ { "key" : "Cache-Control", "value" : "max-age=300" } ] }, { "source" : "**/*.@(css|js|ico)", "headers" : [ { "key" : "Cache-Control", "value" : "max-age=2592000" } ] } ] } }
Saat ini saya masih belum menemukan bagaimana melakukan pengaturan Connection: keep-alive pada firebase ini, karena hal ini menurunkan peringkat saya pada Think With Google.
Seperti yang sudah saya sampaikan diatas, ketika melakukan migrasi ke Firebase linhub melakukan perubahan permalink hal ini berpengaruh pada komentar teman-teman melalui Disqus. Sepertinya saya akan melakukan mapping terlebih dahulu pada Disqus agar komentar lama dapat dimunculkan kembali.